4주차 과제
- 이전 과제로 만들었던 쇼핑몰 웹페이지에서 다음과 같이 두 기능을 구현하기
1) 주문하기(POST): 정보 입력 후 '주문하기' 버튼 클릭 시 주문 목록에 추가
2) 주문내역보기(GET): 페이지 로딩 후 하단 주문 목록이 자동으로 보이기
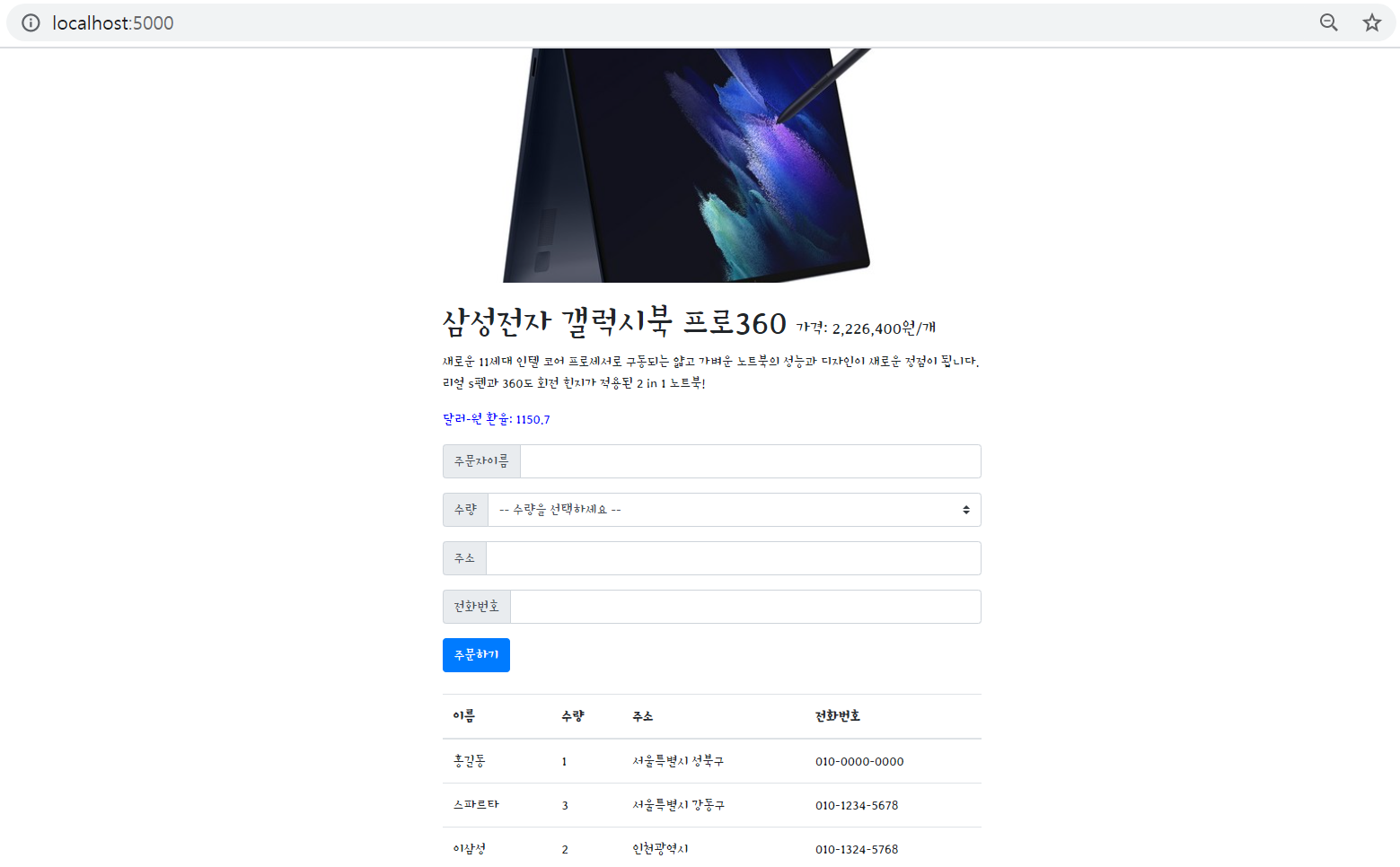
완성 화면

1) app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
count_receive = request.form['count_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'name':name_receive,
'count':count_receive,
'address':address_receive,
'phone':phone_receive
}
db.orders.insert_one(doc)
return jsonify({'result': 'success', 'msg': '주문 완료!'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.orders.find({}, {'_id':False}))
return jsonify({'result': 'success', 'orders': orders})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)2) index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.product {
width: 500px;
height: 300px;
margin: 20px auto;
background-image: url("https://thumbnail8.coupangcdn.com/thumbnails/remote/492x492ex/image/retail/images/86740243728409-e2f42e40-8396-409f-a12f-7187b0ddf454.jpg");
background-size: cover;
background-position: center;
}
.font_small {
font-size: 20px;
}
.wrap {
width: 600px;
margin: 30px auto;
}
.mybtn {
margin: auto;
display: block; <!-- 버튼과 같은 박스를 옮길 때 -->
}
</style>
<script>
$(document).ready(function(){
q1();
showorder();
});
function order() {
let name = $('#name').val()
let count = $('#count').val()
let address = $('#address').val()
let phone = $('#phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {name_give:name, count_give:count, address_give:address, phone_give:phone},
success: function (response) {
if (response["result"] == "success") {
alert(response["msg"]);
window.location.reload();
}
}
})
}
function showorder() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
if (response["result"] == "success") {
let orders = response['orders']
for (let i = 0; i < orders.length; i++) {
let name = orders[i]['name']
let count = orders[i]['count']
let address = orders[i]['address']
let phone = orders[i]['phone']
let temp_html = `<tr>
<td>${name}</td>
<td>${count}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#orders-box').append(temp_html)
}
}
}
})
}
function q1() {
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청 시엔 비워둠!!)
success: function (response) { // 서버에서 준 결과를 response라는 변수에 담음
let rate = response['rate'] // 서버에서 준 결과를 이용해서 나머지 코드 작성
$('#rate').text(rate);
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="product"></div>
<h1>삼성전자 갤럭시북 프로360 <span class="font_small">가격: 2,226,400원/개</span></h1>
<p>새로운 11세대 인텔 코어 프로세서로 구동되는 얇고 가벼운 노트북의 성능과 디자인이 새로운 정점이 됩니다.
<br>리얼 s펜과 360도 회전 힌지가 적용된 2 in 1 노트북!</p>
<p style="color:blue;">달러-원 환율: <span id='rate'> </span></p>
<div class="item-order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자이름</span>
</div>
<input type="text" id="name" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select id="count" class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input type="text" id="address" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input id="phone" type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" onclick="order()" class="btn btn-primary btn-order">주문하기</button>
</div>
<br>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="orders-box">
</tbody>
</table>
</div>
</body>
</html>
배운 내용 정리
https://daeunnniii.tistory.com/103
Flask 설치부터 HTML 파일과 url 연결까지 Flask 기본 사용법 알아보기
1. Flask 프레임워크란? Flask는 Micro web application framework로 파이썬의 웹프레임워크중 Django와 더불어 가장 많이 쓰이는 웹 애플리케이션 프레임워크이다. ▶ Django와 Flask의 차이점 Django는 full st..
daeunnniii.tistory.com
https://daeunnniii.tistory.com/104
Flask와 MongoDB를 활용한 웹 애플리케이션 만들기(1) | GET, POST 요청 보내기
"책 리뷰 게시판" 웹 애플리케이션을 만드는 과정을 통해 Flask로 GET, POST 요청을 보내는 부분을 정리하려고 한다. 1. POST 요청 실습 - 리뷰 저장하기 A. 요청 정보 - 요청 URL= /review , 요청 방식
daeunnniii.tistory.com
https://daeunnniii.tistory.com/105
Flask와 MongoDB를 활용한 웹 애플리케이션 만들기(2) | GET, POST 요청 보내기, Meta og 태그 크롤링하기
이전에 "책 리뷰 게시판" 웹 애플리케이션을 만들면서 Flask로 GET, POST 요청을 보내는 과정을 정리했다. https://daeunnniii.tistory.com/104 Flask와 MongoDB를 활용한 웹 애플리케이션 만들기(1) | GET, POST..
daeunnniii.tistory.com
회고
이번 주차는 지금까지 들었던 주차 중 가장 재미있었던 것 같다. Flask를 활용하여 API 서버를 구축하고 GET, POST 요청을 실습해보는 과정이 흥미로웠다. 또한 지금까지 배웠던 Beautifulsoup4를 이용한 크롤링과 MongoDB 연동까지 모두 활용하여 크롤링과 DB 활용에 더 익숙해질 수 있었던 시간이었다. 처음에 시작했던 나홀로 메모장은 매우 간단한 웹페이지였지만, 내가 직접 등록한 링크로부터 og 메타 태그를 크롤링 해와서 영화 이미지, 제목, 줄거리, 내가 등록한 코멘트를 모두 DB로부터 갖고 와 출력할 수 있는 점점 완성도 있는 웹페이지가 되어가는 것 같아 기쁘다. 이제 다음주 한 주차가 남아있는데, 마지막 5주차도 잘 완성해야겠다!
'Web > 기타' 카테고리의 다른 글
| 도메인 구입하고 AWS EC2 인스턴스와 연결해서 웹 페이지 배포하기 (2) | 2021.07.27 |
|---|---|
| FTP 프로그램 FileZilla (파일질라) 설치 및 사용 방법 (0) | 2021.07.27 |
| [스파르타 코딩클럽] 3주차 실습일지 - 웹 크롤링, MongoDB (0) | 2021.07.11 |
| [스파르타 코딩클럽] 2주차 실습일지 - jQuery, Ajax (0) | 2021.07.10 |
| [스파르타 코딩클럽] 1주차 실습일지 - HTML, CSS, Javascript (feat. Bootstrap) (0) | 2021.06.30 |