2주차 과제
1주차 과제로 만들었던 쇼핑몰에 환율 API와 Ajax를 활용하여 달러-원 환율 표시하기!!

배운 내용 정리
1. jQuery 란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 라이브러리! 즉, Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다.
- Javascript로도 모든 기능을 구현할 수는 있지만, 1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장하게 되었다.
2. jQuery 임포트
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>(참고: https://www.w3schools.com/jquery/jquery_get_started.asp)
3. jQuery 다루기
1) .val()
.val()은 양식의 값을 가져오거나 값을 설정하는 메소드이다.
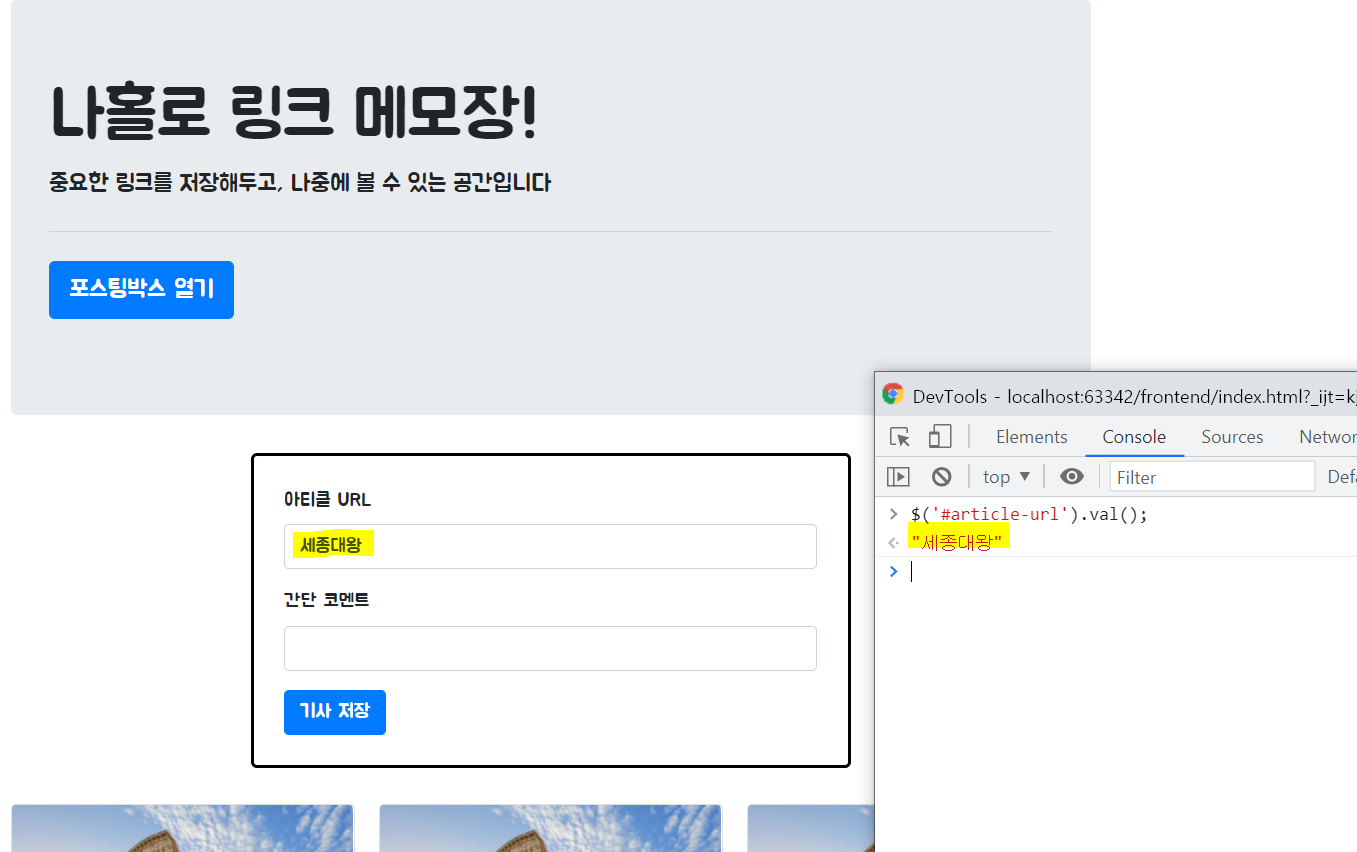
.val() : 선택한 양식의 값을 가져온다.
아래와 같이 $('#article-url').val(); 을 작성하면 id가 article-url인 요소의 값을 반환해준다.

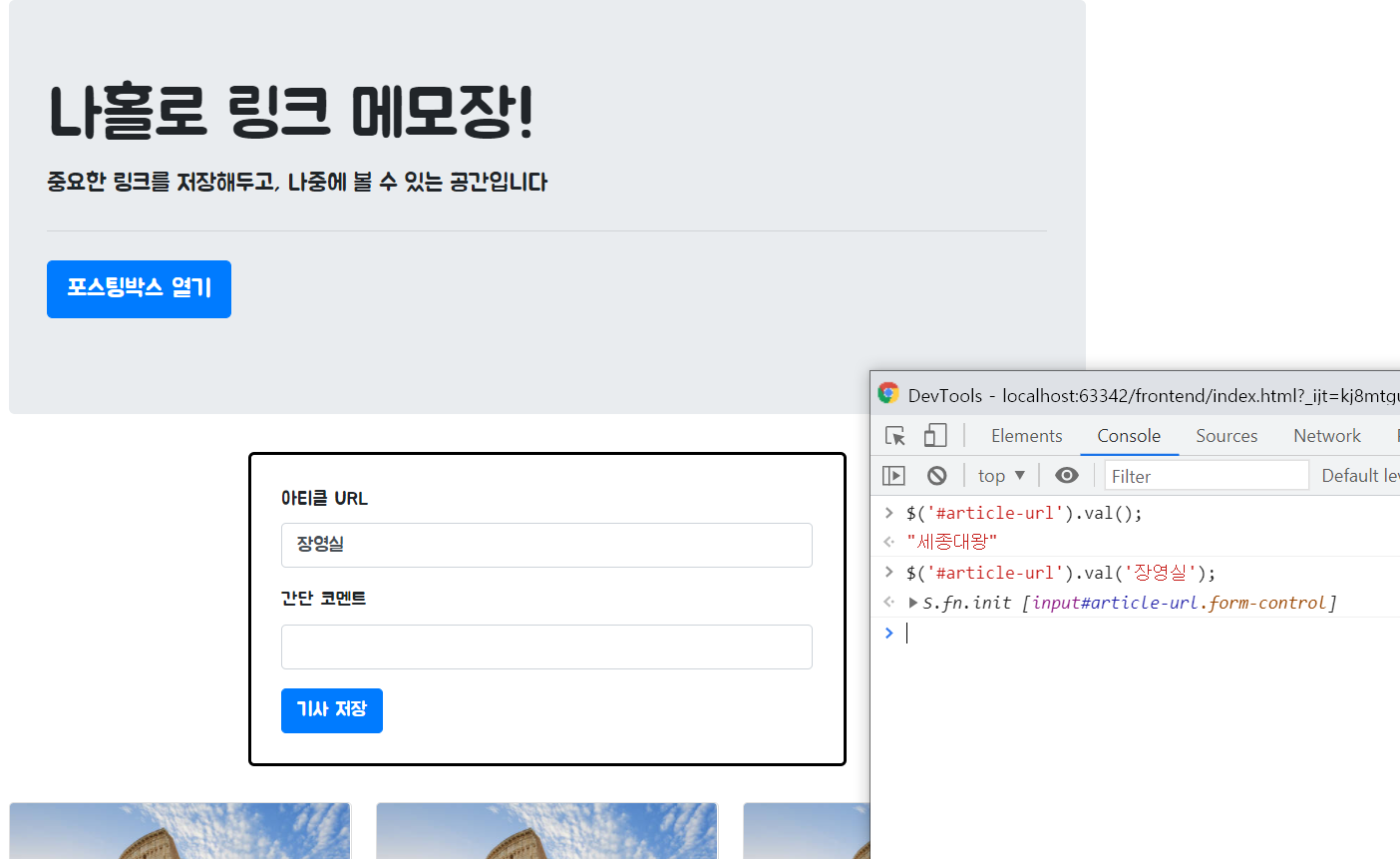
.val( value ) : 선택한 양식의 값을 설정한다.
아래와 같이 $('#article-url').val('장영실'); 을 작성하면 id가 article-url인 요소의 값을 장영실로 정한다.

2) .hide() 와 .show()
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide();
// show()로 보이게 한다.(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();
3) .css()
.css()는 선택한 요소의 css 속성값을 가져오거나 style 속성을 추가한다.
.css( propertyName ) : css 속성값을 가져온다.
$('#post-box').css('width');
.css( propertyName, value ) : style 속성을 추가한다.
$('#post-box').css('width', '700px');
4) .text(): 버튼의 텍스트 바꾸기
.text()는 선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꾼다.
.text() : 선택한 요소 안의 내용을 가져온다.
$('#btn-posting-box').text()
.text( textString ) : 이전 내용을 지우고 새로운 내용을 넣는다.
$('#btn-posting-box').text('랄라')5) .append()
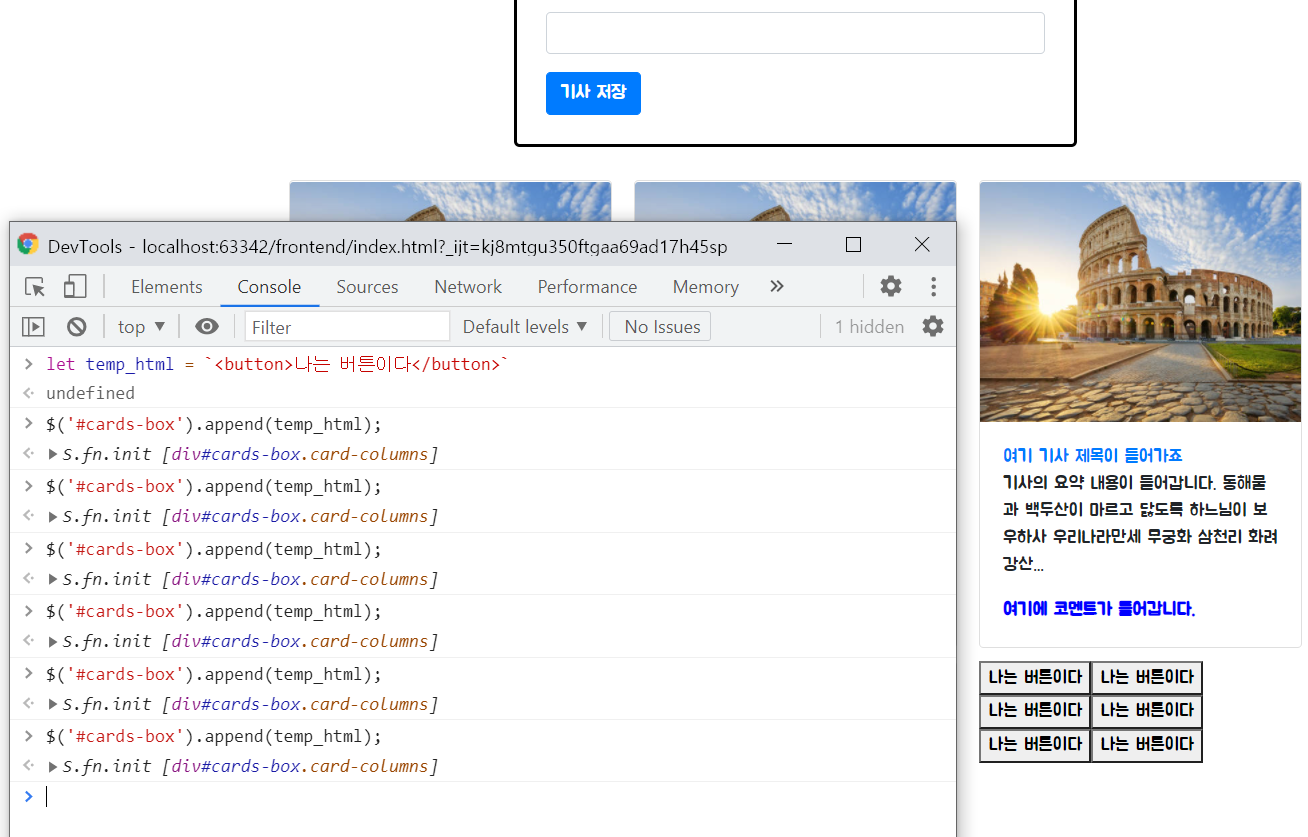
선택된 요소의 마지막에 새로운 요소나 콘텐츠를 추가한다.
$('#cards-box').append("<button>나는 버튼이다</button>");

*주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 한다!!
backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있다.
let img_url = 'https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg';
let link_url = 'https://naver.com/';
let title = '여기 기사 제목이 들어가죠';
let desc = '기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...';
let comment = '여기에 코멘트가 들어갑니다.';
let temp_html = `<div class="card">
<img class="card-img-top"
src="${img_url}"
alt="Card image cap">
<div class="card-body">
<a href="${link_url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);
4. JQuery 적용하기
1) 처음에는 포스팅박스가 보이지 않도록 초기화.
- '포스팅박스 열기' 버튼 클릭 시 포스팅박스 열리고 버튼 텍스트를 '포스팅박스 닫기'로 변경
- '포스팅박스 닫기' 버튼 클릭 시 포스팅박스 닫히고 버튼 텍스트를 '포스팅박스 열기'로 변경
.posting-box {
...
display: none;
}function openclose() {
let status = $('#post-box').css('display');
//concolse.log(status);
if (status == 'block') {
$('#post-box').hide();
$('btn-posting-box').text('포스팅박스 열기');
} else {
$('#post-box').show();
$('#btn-posting-box').text('포스팅박스 닫기');
}
}
5. 서버-클라이언트 통신 이해하기
1) JSON: Key, Value 쌍으로 이루어져 있다. value에는 딕셔너리형, 리스트형 등 다양한 형태로 값이 들어갈 수 있다.
*크롬 익스텐션 JSONView를 설치하면 JSON을 더 이쁘게 볼 수 있음!
2) 서버-클라이언트 통신
* GET: 클라이언트가 서버에게 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
- 특징
(1) POST 방식 보다 전송 속도가 빠르다.
(2) 전송되는 데이터가 QueryString으로 데이터가 전송이 되기 때문에 보안에 취약하다.
(3) URL의 최대길이가 2048자만 전송이 가능하므로 전송되는 데이터의 길이에 제한이 있다.
* POST: 클라이언트가 서버에게 데이터를 전송할 때. 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
- 특징
(1) 대용량의 데이터를 전송할 수 있다.
(2) URL에 데이터를 노출하지 않고 HTTP통신 데이터 포맷의 body부분에 데이터가 실려서 전송이 되기 때문에 보안성이 좋다.
3) GET 요청 이해하기 (POST는 4주차에)
ex) https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 "?"를 중심으로 크게 두 부분으로 쪼개진다.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] !!
* 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
* 영화 정보: code=161967
4) GET 방식의 데이터 전달
*Query String(쿼리스트링)
- 사용자가 입력 데이터를 전달하는 방법 중의 하나로, url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다.
- query parameters(물음표 뒤에 =로 연결된 key value pair 부분)을 url 뒤에 덧붙여서 추가적인 정보를 서버 측에 전달하는 것
*Query String(쿼리스트링) 형식
- 정해진 엔드포인트 주소 이후에 ?를 쓰는 것으로 쿼리스트링이 시작함을 알린다.
- parameter=value로 필요한 파라미터의 값을 적는다
- 파라미터가 여러 개일 경우 &를 붙여 여러 개의 파라미터를 넘길 수 있다.
엔드포인트주소/엔드포인트주소?파라미터=값&파라미터=값
ex) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
- = 로 key 와 value 가 구분된다.
6. Ajax 실습
1) Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
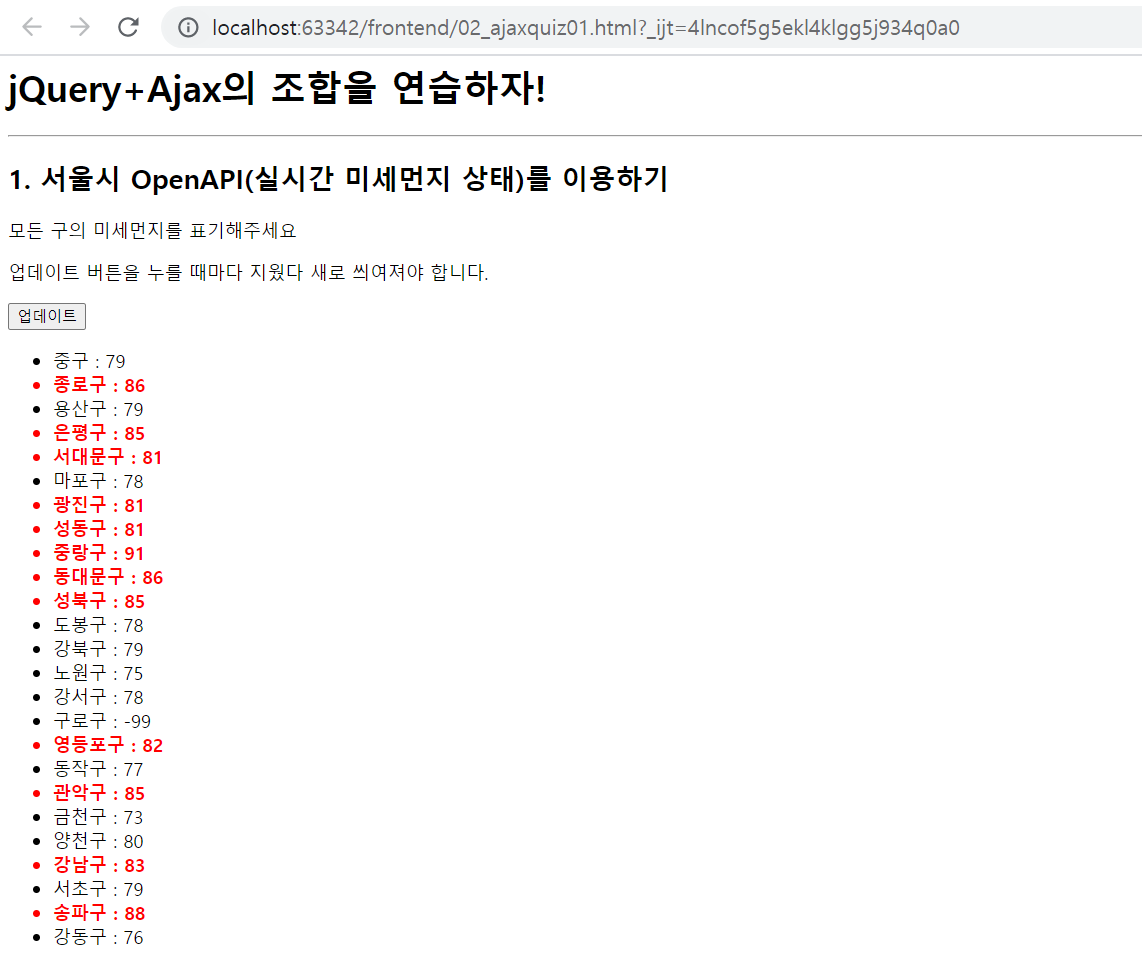
2) 서울시 미세먼지 OpenAPI와 Ajax를 활용한 실습
<style type="text/css">
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청 시엔 비워둠!!)
success: function (response) { // 서버에서 준 결과를 response라는 변수에 담음
let rows = response['RealtimeCityAir']['row'] // 서버에서 준 결과를 이용해서 나머지 코드 작성
for (let i =0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
if (gu_mise > 80) {
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
} else {
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
}
}
}
})
}
</script>
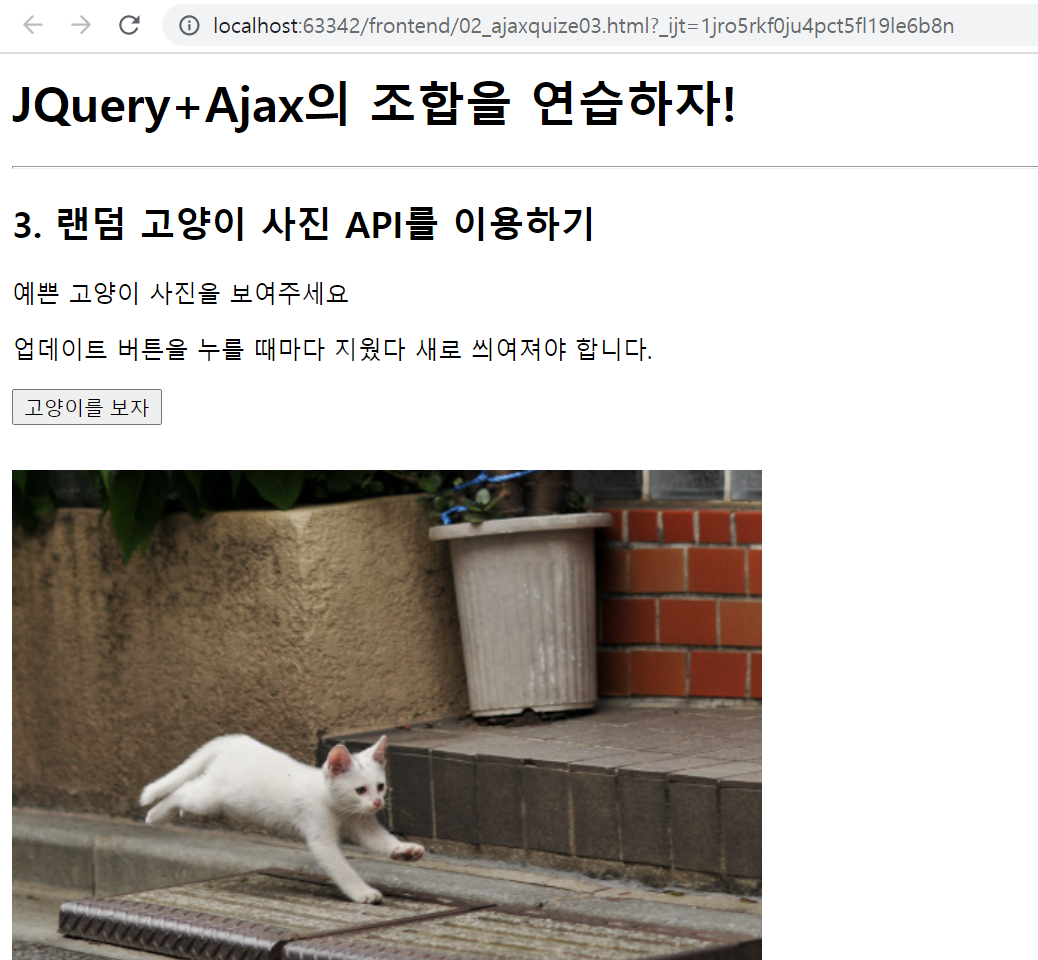
3) 랜덤 고양이OpenAPI와 Ajax를 활용한 실습
- '고양이를 보자' 버튼을 누를 때마다 아래 고양이 OpenAPI에서 url 값을 가져와 고양이 사진을 출력해주는 코드 작성. (아래 고양이 OpenAPI에 접근할 때마다 랜덤으로 다른 고양이 사진 url이 출력된다!!)

$(document).ready(function(){ //웹페이지가 열리자마자 q1 함수 호출
q1()
});
function q1() {
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "https://api.thecatapi.com/v1/images/search",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청 시엔 비워둠!!)
success: function (response) { // 서버에서 준 결과를 response라는 변수에 담음
let img = response[0]['url'] // 서버에서 준 결과를 이용해서 나머지 코드 작성
$('#img-cat').attr('src', img);
}
})
}

회고
이전에 웹 개발 프로젝트를 진행할 때 jQuery와 Ajax가 무엇인지 모르고 바로 프로젝트를 진행하여 어려움을 겪었던 것이 기억난다. 하지만 이번 2주차 강의를 통해 jQuery와 Ajax가 무엇이고, 어떻게 사용하는지 잘 정리할 수 있었던 수업이었다. jQuery의 다양한 메소드를 활용하여 경우에 따라 버튼의 텍스트를 변경하는 등을 작업할 수 있다는 것을 알게 되었다. 또한 Ajax를 여러 OpenAPI를 활용하여 재미있는 실습을 할 수 있어 더욱 흥미로웠다. 서울시 실시간 미세먼지 상태를 보여주고, 실시간 따릉이 현황을 작성하고, 랜덤 고양이 이미지를 출력하는 등 실생활에 응용할 수 있는 사례들과 함께 Ajax를 활용해볼 수 있어 재미있는 수업이었던 것 같다!
'Web > 기타' 카테고리의 다른 글
| 도메인 구입하고 AWS EC2 인스턴스와 연결해서 웹 페이지 배포하기 (2) | 2021.07.27 |
|---|---|
| FTP 프로그램 FileZilla (파일질라) 설치 및 사용 방법 (0) | 2021.07.27 |
| [스파르타 코딩클럽] 4주차 실습일지 - Flask를 이용한 API 서버 구축 (0) | 2021.07.24 |
| [스파르타 코딩클럽] 3주차 실습일지 - 웹 크롤링, MongoDB (0) | 2021.07.11 |
| [스파르타 코딩클럽] 1주차 실습일지 - HTML, CSS, Javascript (feat. Bootstrap) (0) | 2021.06.30 |