먼저 아래 게시물을 참고해 AWS RDS 데이터베이스를 생성한다.
https://daeunnniii.tistory.com/152
AWS RDS 데이터베이스 생성과 설정 방법
RDS란? RDS는 AWS에서 관계형 데이터베이스를 더욱 쉽게 설정, 운영 및 확장할 수 있도록 지원하는 웹 서비스이다. 직접 운영하기 까다로운 RDBMS를 관리해준다. 비용은 조금 들 수 있지만 서비스 운
daeunnniii.tistory.com
1. Pycharm에서 RDS 데이터베이스 접속
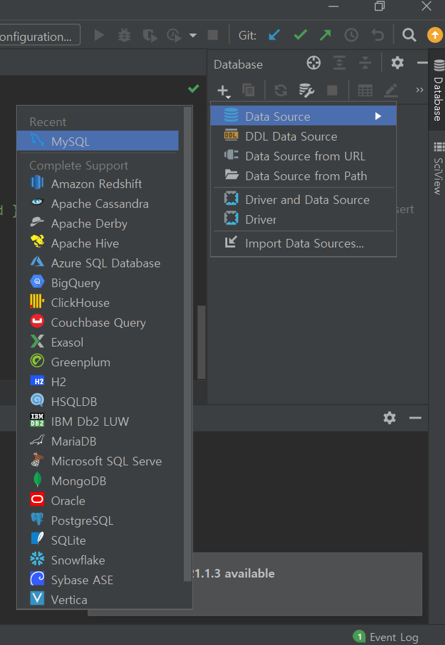
먼저 오른쪽 Database 버튼을 눌러 다음과 같이 MySQL을 선택

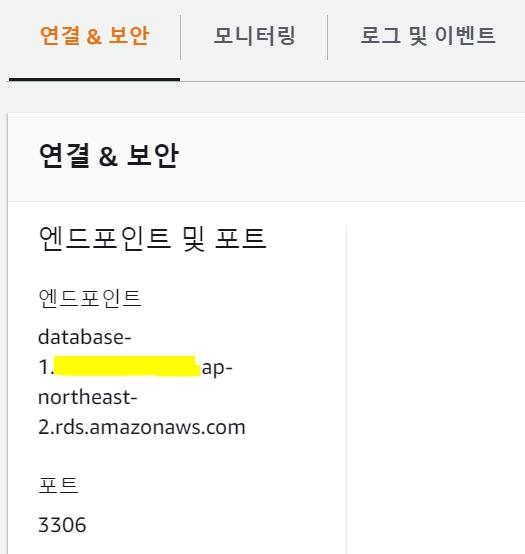
RDS에서 생성한 데이터베이스를 클릭하면 엔드포인트를 확인할 수 있다.
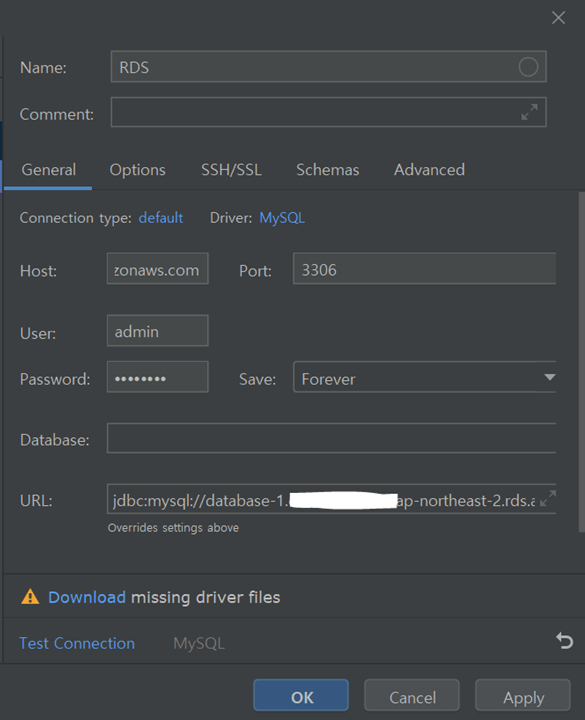
그 부분을 복사해서 Pycharm의 Host 부분에 입력해준다. Name은 원하는대로 이름을 입력하면 된다. Port는 3306이 디폴트이고, User는 admin, 패스워드는 데이터베이스 생성 시 설정해주었던대로 입력한다.
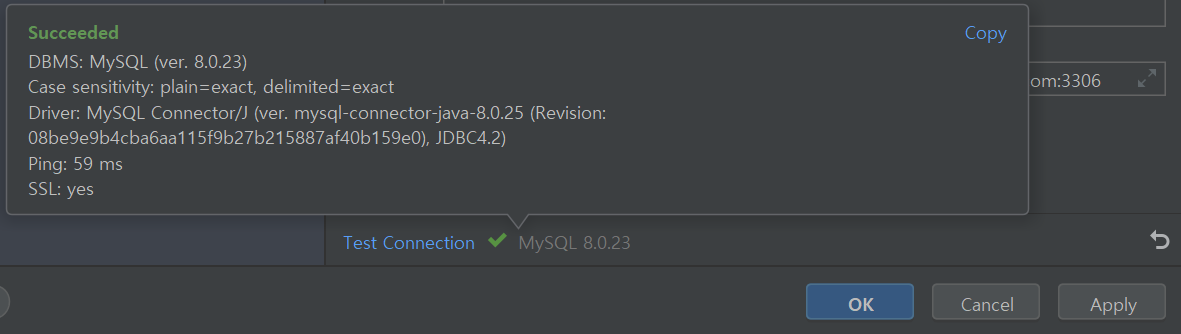
입력이 완료되었으면 Test Connection을 클릭해 연결이 성공적으로 되었는지 확인한다.


연결이 완료되면 다음과 같이 뜬다. OK 버튼 클릭

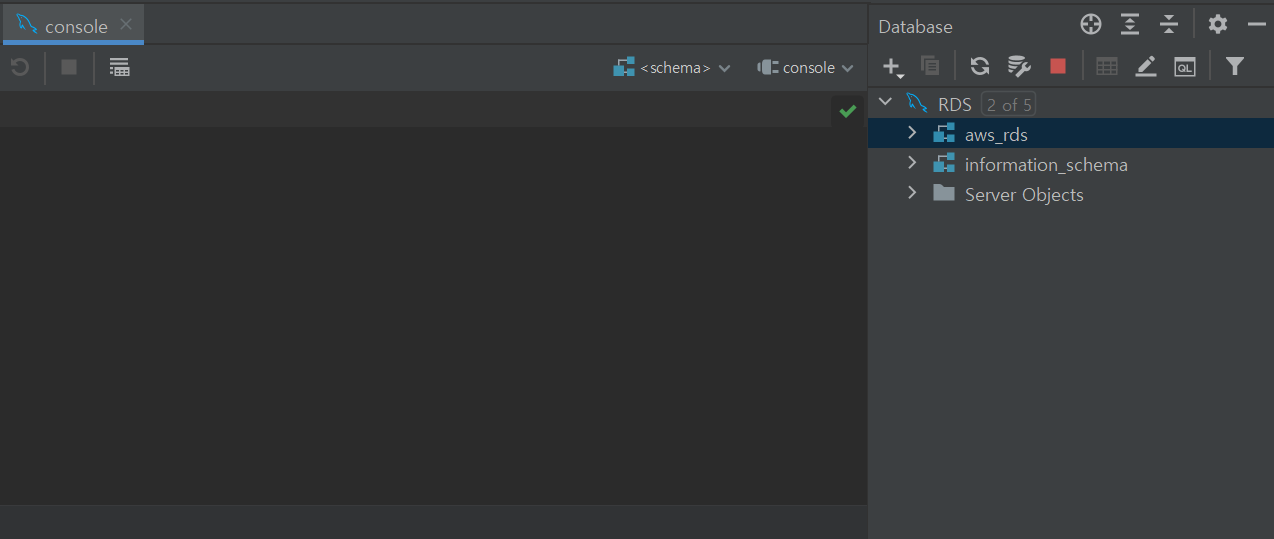
이제 연결이 완료되었다. 해당 화면에서 스키마와 테이블을 생성하고 쿼리문을 실행할 수 있다.

2. AWS RDS와 Python 연동하기
데이터베이스를 만들었으니 이제 파이썬과 연동해볼 것이다.
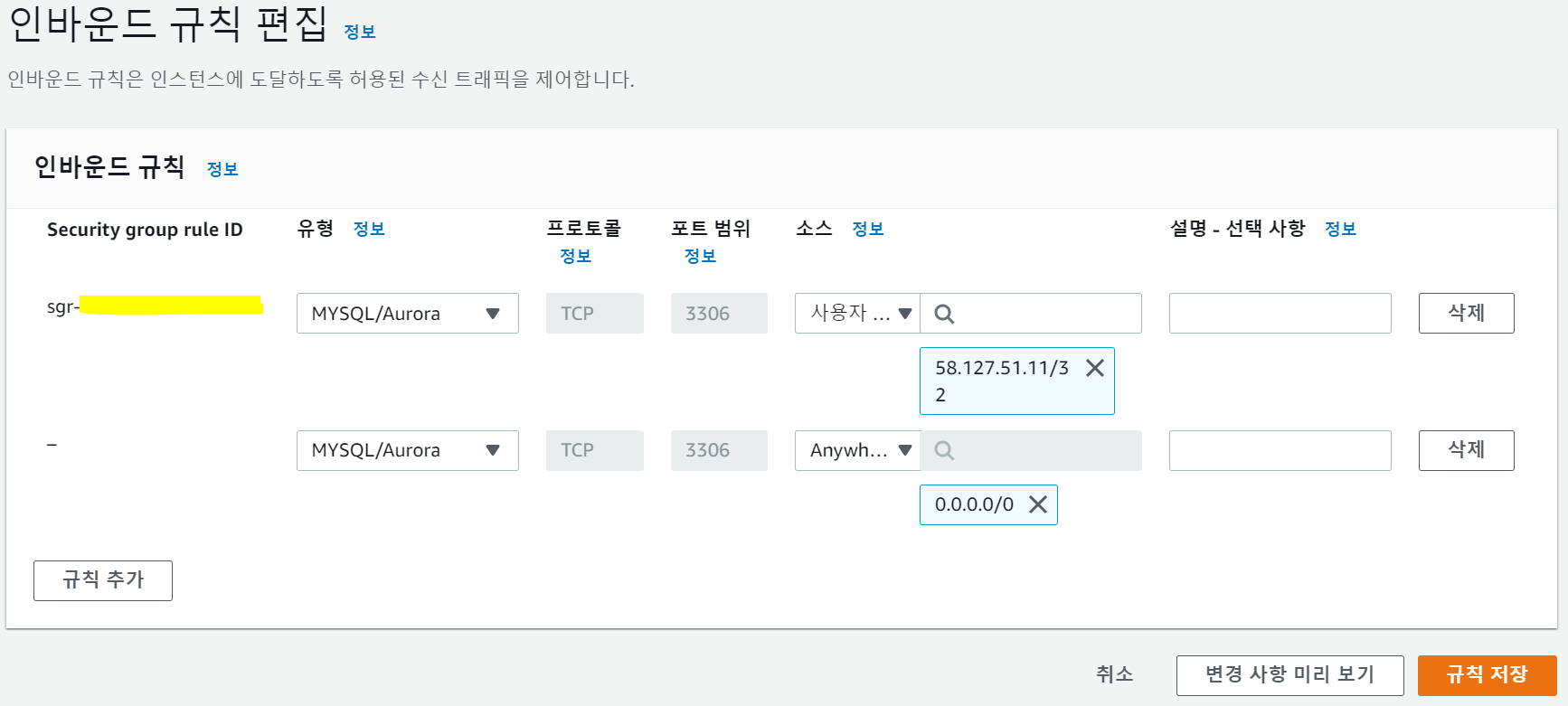
먼저 연동하기 앞서, 데이터베이스의 VCP 보안 그룹으로 들어가 인바운드 규칙을 다음과 같이 수정한다.

1) 백엔드 연동
테스트 코드는 다음과 같다. 이전 게시글에서 Elastic Beanstalk와 연동을 완료했고, 추가로 RDS와 연동하는 코드이다. 라이브러리의 경우 requirements.txt에 추가해주면 된다.
여기서 중요한 점은 EB에 환경변수를 추가해주어야한다. 아래 코드에서 중요한 값을 직접 작성하지 않고 os.environ["환경변수 이름"]으로 작성했다. 따라서 EB에 RDS와 관련된 환경변수를 설정해준다.
import boto3
from flask import Flask, render_template, request, jsonify
from flask_cors import CORS
import os
from flaskext.mysql import MySQL
application = Flask(__name__)
# cors
cors = CORS(application, resources={r"/*": {"origins": "*"}})
# mysql
mysql = MySQL()
application.config['MYSQL_DATABASE_USER'] = os.environ["MYSQL_DATABASE_USER"]
application.config['MYSQL_DATABASE_PASSWORD'] = os.environ["MYSQL_DATABASE_PASSWORD"]
application.config['MYSQL_DATABASE_DB'] = os.environ["MYSQL_DATABASE_DB"]
application.config['MYSQL_DATABASE_HOST'] = os.environ["MYSQL_DATABASE_HOST"]
mysql.init_app(application)
@application.route('/')
def main():
return "핵심 쏙쏙 AWS"
@application.route('/fileupload', methods=['POST'])
def file_upload():
file = request.files['file']
s3 = boto3.client('s3',
aws_access_key_id=os.environ["AWS_ACCESS_KEY_ID"],
aws_secret_access_key=os.environ["AWS_SECRET_ACCESS_KEY"]
)
s3.put_object(
ACL="public-read",
Bucket=os.environ["BUCKET_NAME"],
Body=file,
Key=file.filename,
ContentType=file.content_type
)
conn = mysql.connect()
cursor = conn.cursor()
cursor.execute("insert into file(file_name) value('" + file.filename + "')")
conn.commit()
conn.close()
return jsonify({'result': 'success'})
@application.route('/files', methods=['GET'])
def files():
conn = mysql.connect()
cursor = conn.cursor()
cursor.execute("SELECT file_name from file")
data = cursor.fetchall()
conn.close()
return jsonify({'result': 'success', 'files':data})
if __name__ == '__main__':
application.debug = True
application.run()2) 프론트 연동
이전 게시글에서 프론트와 aws cloudfront를 연동했다.
<!------- 생략 ------------>
<script>
$(document).ready(function(){
getFiles();
})
function save() {
var form_data = new FormData($('#upload-file')[0]);
$.ajax({
type: 'POST',
url: '{EB URL}/fileupload',
data: form_data,
processData: false,
contentType: false,
success: function (data) {
alert("파일이 업로드 되었습니다!!");
location.reload();
},
});
}
function getFiles() {
$.ajax({
type: 'GET',
url: '{EB URL}/files',
success: function (data) {
for(let i = 0 ; i < data['files'].length ; i++){
makeCard(data['files'][i]);
}
},
});
}
function makeCard(data){
let card = ` <div class="card">
<div>
<img class="card-img-top"
src="http://djocwjyh5wkd4.cloudfront.net/${data}"
alt="Card image cap">
<p class="card-text comment">${data}</p>
</div>
</div>`;
$("#cards-box").append(card);
}
</script>
<!------- 생략 ------------>
참고: 스파르타코딩클럽 핵심쏙쏙AWS
'AWS > 실습 기록' 카테고리의 다른 글
| AWS ElastiCache Redis 생성 및 Python 연동 방법 알아보기(feat. Pycharm) (3) | 2021.09.24 |
|---|---|
| AWS RDS 데이터베이스 생성과 설정 방법 (0) | 2021.09.23 |
| ElasticBeanstalk를 활용하여 서버 구성 자동화하기 (0) | 2021.09.18 |
| AWS 로드밸런서(ELB) 및 Auto Scaling 설정 방법 알아보기 (0) | 2021.09.17 |
| AWS EC2 탄력적 IP 사용하기 (EC2 IP주소 고정하기) (0) | 2021.09.17 |